toggle mobile menu
How to embed a youtube video in html with LiquidBlox
Add code plugins for social media feeds, embedded videos or more complex special features. This example shows how to embed a YouTube video on a page.
Adding an embedded YouTube video
Click on an empty element to add HTML code as the content type.

Step 1
Open the YouTube video to embedded and click Share below the video.

Step 2
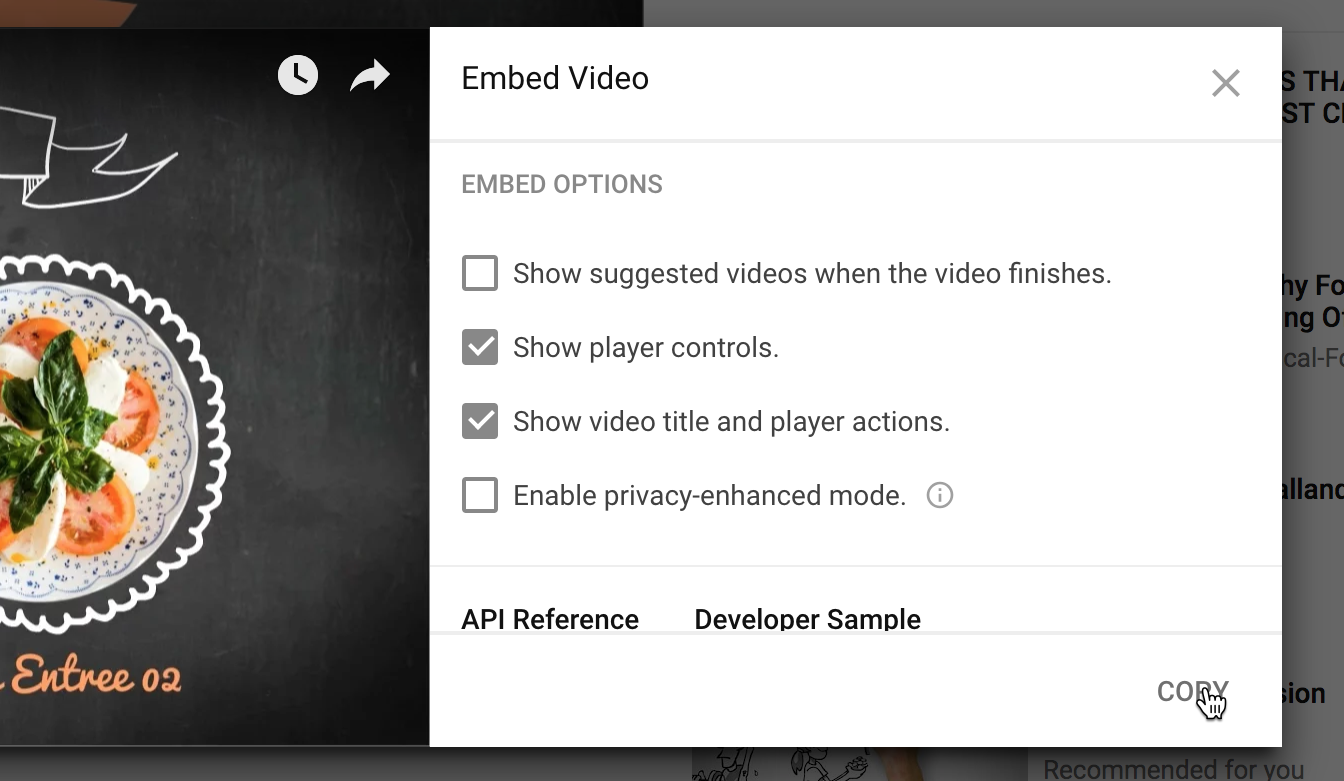
Click Embed option.

Step 3
Set up the video options the way you like and click copy.
The embed code will be copied to computer's clipboard.

Step 4
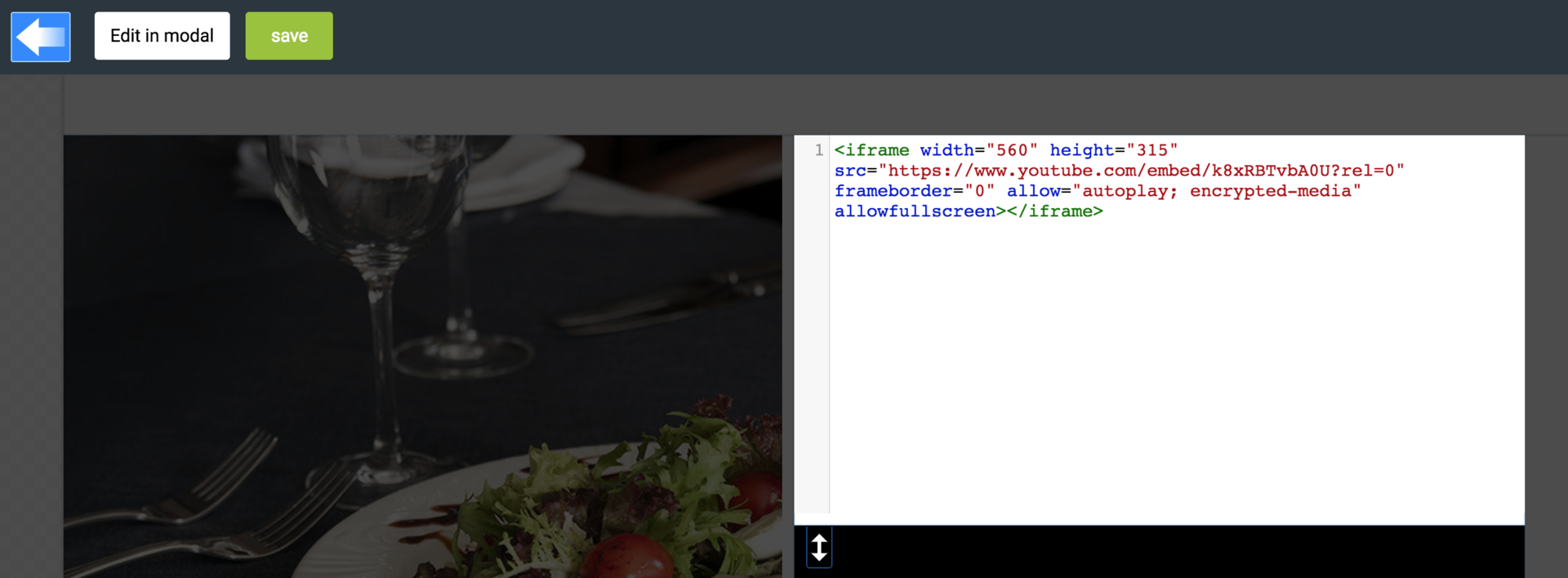
Paste the code in the HTML element to the page you are working on in LiquidBlox.

- Width and height of the embedded video
- Width and height of the content block
You may need to change the measurements in the embedded code to fit the video into the content area properly.

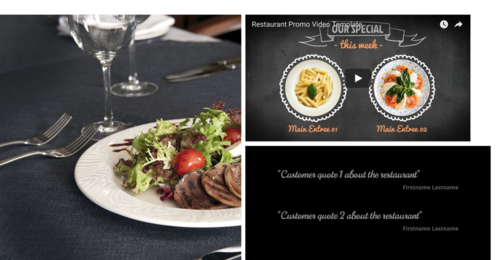
Finished page with an embedded YouTube video made with an HTML element.