toggle mobile menu
Creating web forms
Create web forms for all purposes. Submitted messages are sent to chosen email address. Marketing automation can be created using a submitted form to open a new page for an exchange of contact information.

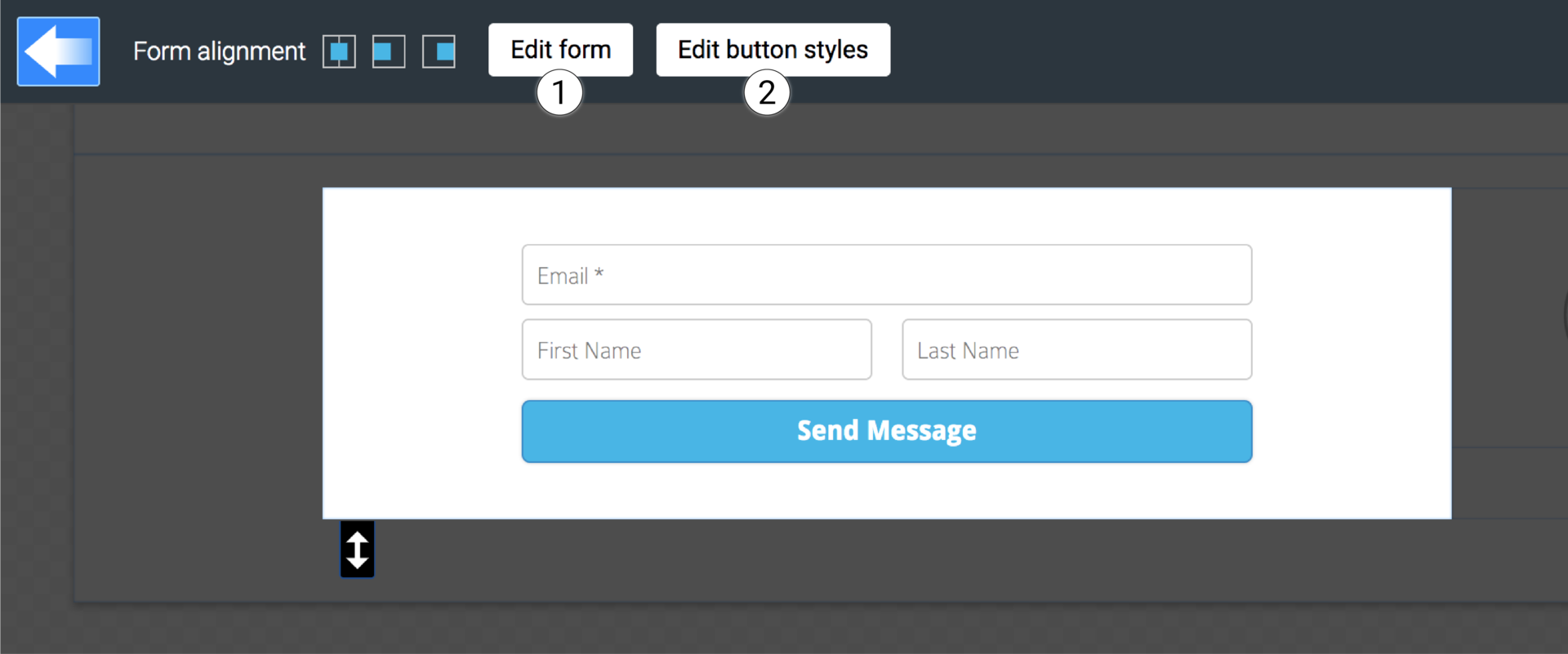
- Click Edit form to edit form setting
- Click Edit button styles to replace the default button

Form settings
- Name the form so that you know which form has been submitted
- Add one or more email addresses to recieve submitted forms.
- Change button text to suit the form
- Adjust the width of the form
- Choose what happens after a form has been submitted. Write text to be shown on-page with Modal option or Redirect user to another page. Redirect can be used for marketing automation.
- Add and edit form fields
Notice!
Always test the form after publishing it.