toggle mobile menu
PERUSTEET
Tuotenapin lisääminen verkkokaupan sivulle
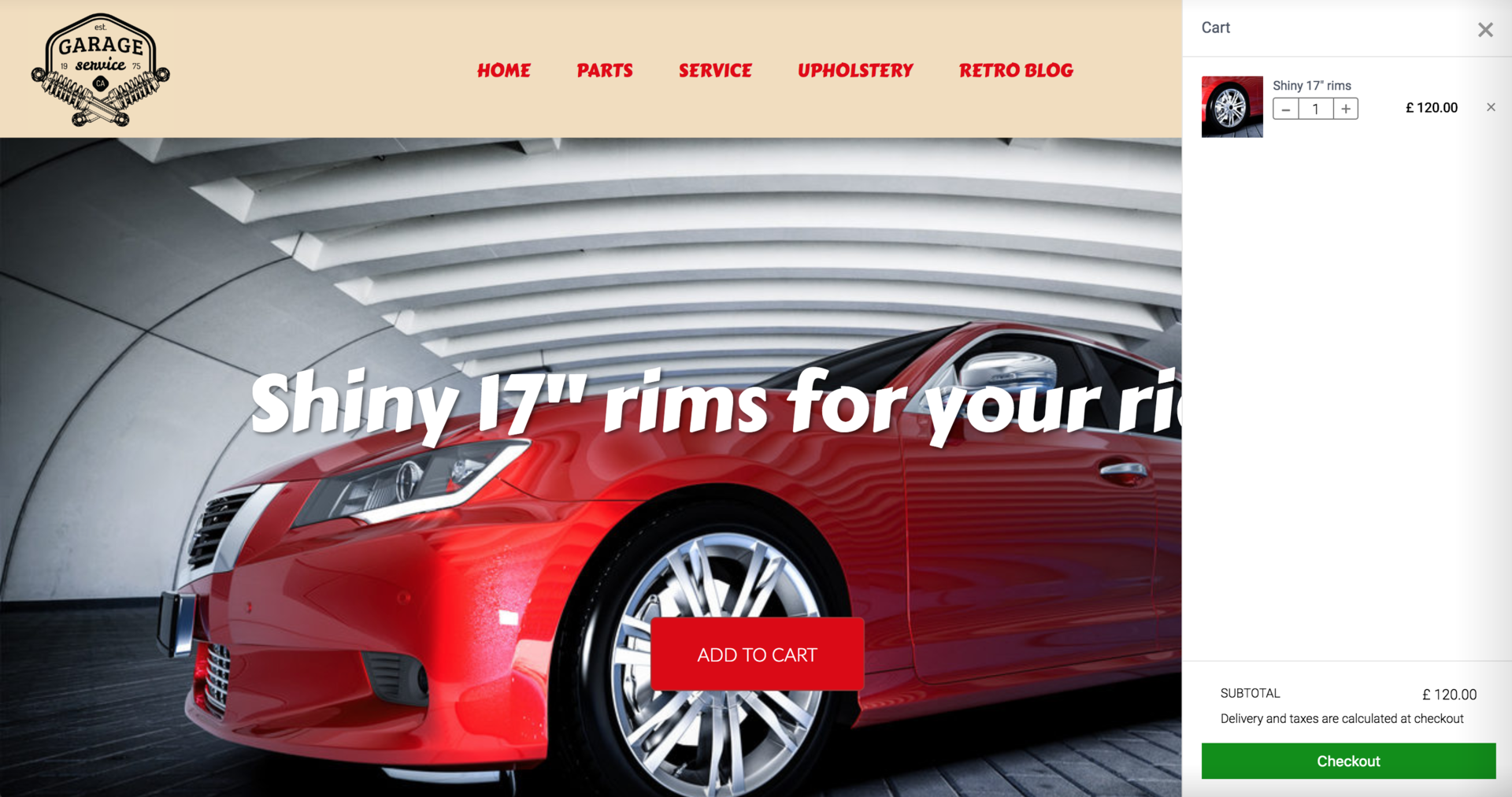
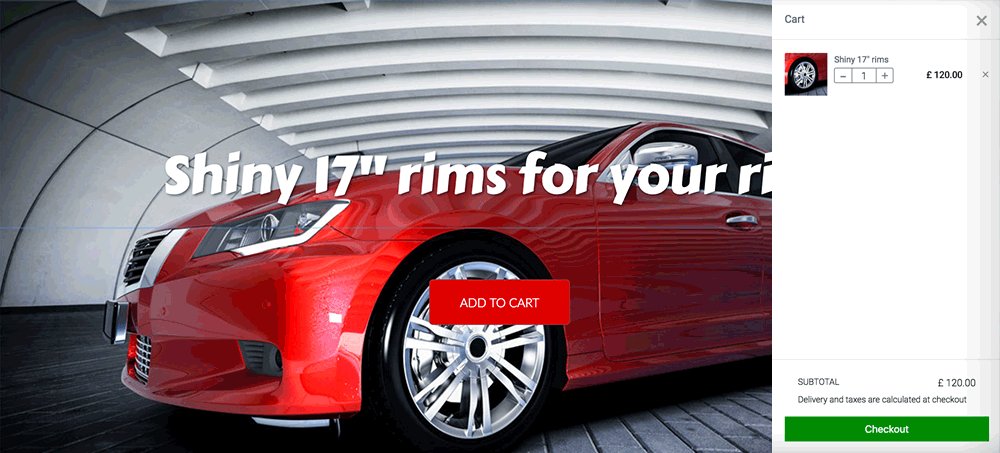
Suunnittele laskeutumissivuja, blogiartikkeleita tai mitä tahansa sivuja, joihin voit lisätä tuotenapin. Tuotenapin voi määritellä joko lisäämään tuotteen suoraan ostoskoriin tai avaamaan tuotesivun laajemmilla tuotetiedoilla.

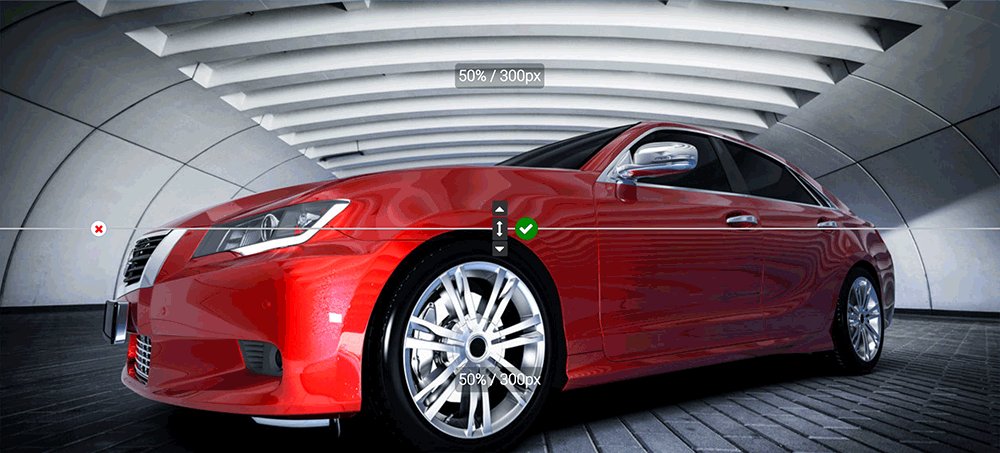
Käytä LiquidBloxin visuaalisia työkaluja halutunlaisen rakenteen ja ilmeen suunnitteluun

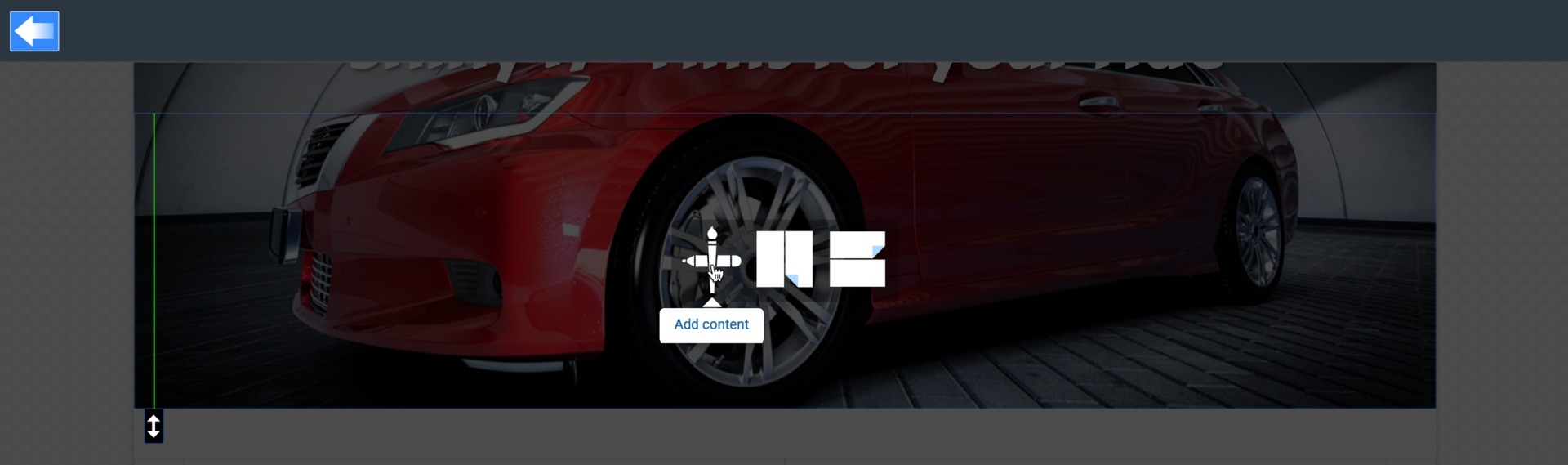
Klikkaa Add content napin lisäämiseksi
Valitse Navigaatio-sisältötyyppi

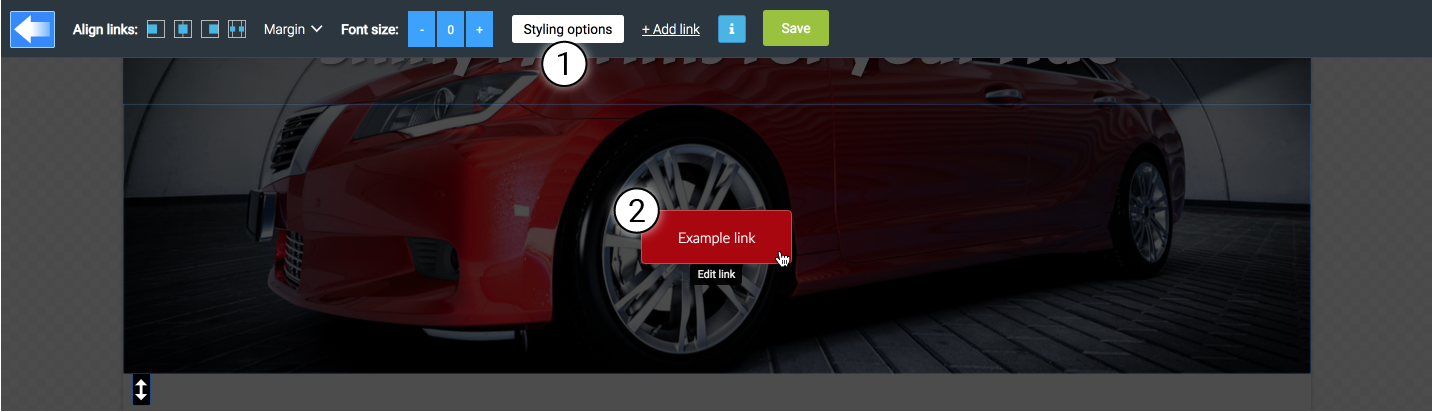
1. Käytä tyyliasetuksia napin ilmeen muokkaamiseen
2. Klikkaa nappia sen asetusten määrittemiseksi

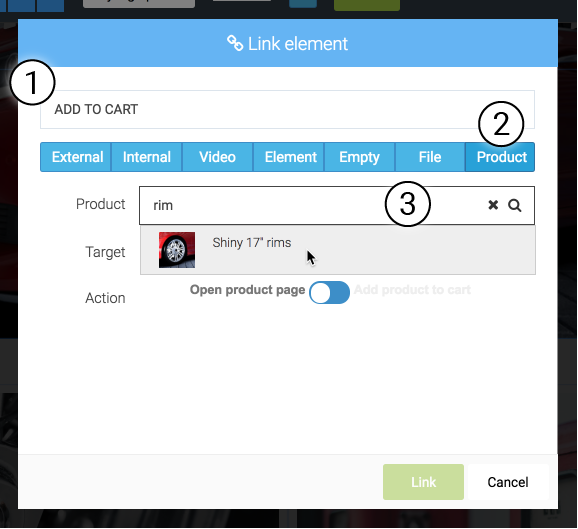
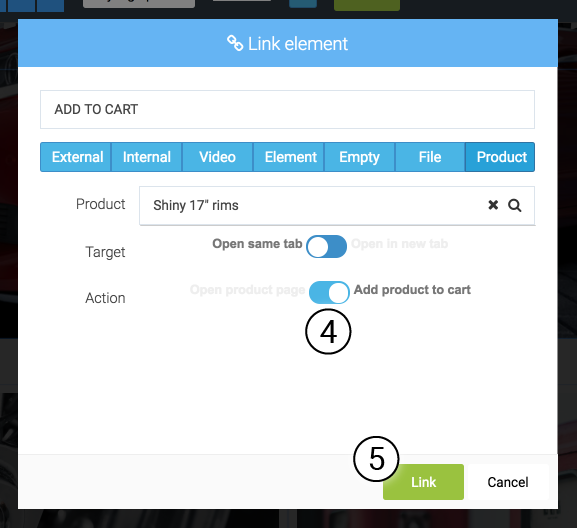
1. Muokkaa napin tekstiä
2. Valitse Product (tuote) napin tyypiksi
3. Kirjoita tuotteen nimen alkuosa ja paina enter-näppäintä, oikean tuotteen löytämiseksi

4. Valitse napin toiminto: avaa tuotesivu tai lisää tuote ostoskoriin
5. Viimeistele asetukset klikkaamalla Link-nappia

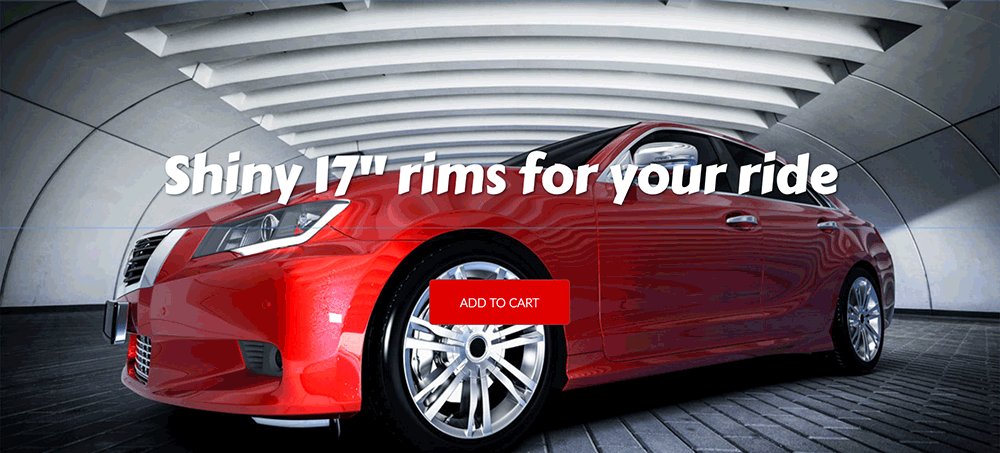
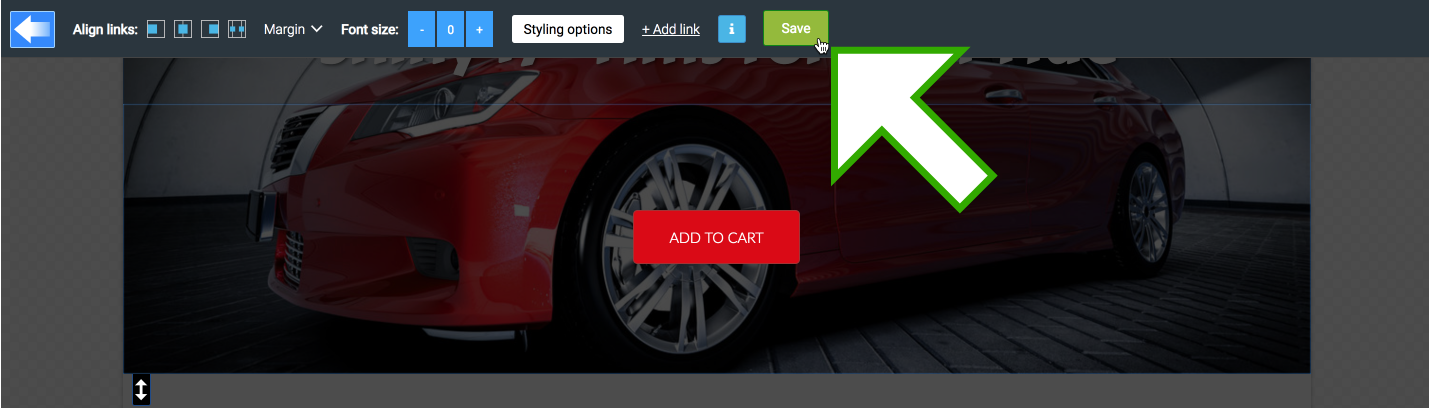
Tallenna tuotenappi klikkaamalla Save-nappia

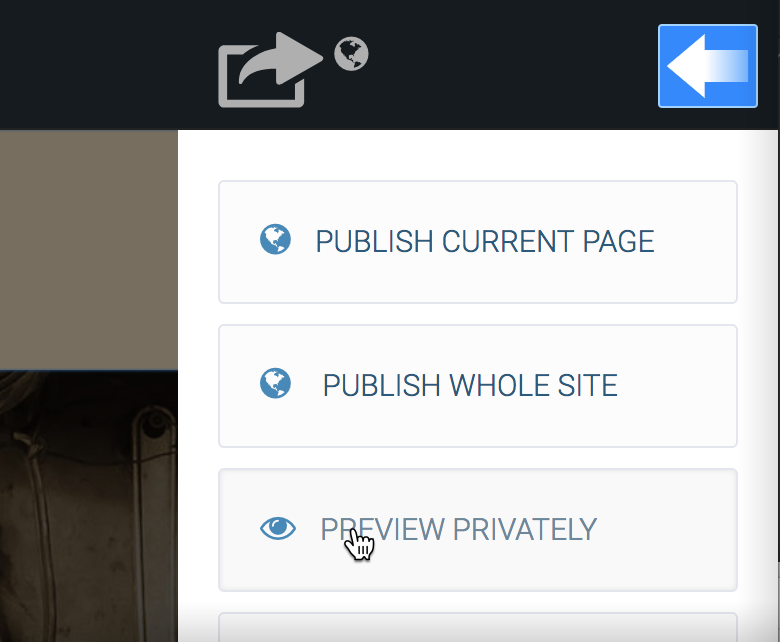
Avaa Publish panel -näkymä ja klikkaa preview privately -nappia esikatsellaksesi tuotenappia selaimessa