Taustavideon käyttäminen verkkosivuilla
Videon käyttö minkä tahansa sivuston elementin taustana on tehokas visuaalisen tarinankerronnan tapa. Tämän ohjeen avulla opit lisäämään taustavideon LiquidBlox-sivustolle.
Text Element with a Video Background
Avaa tyyli-editori ja valitse blokki, johon haluat lisätä taustavideon

1. Klikkaa Edit background -nappia yläpalkissa

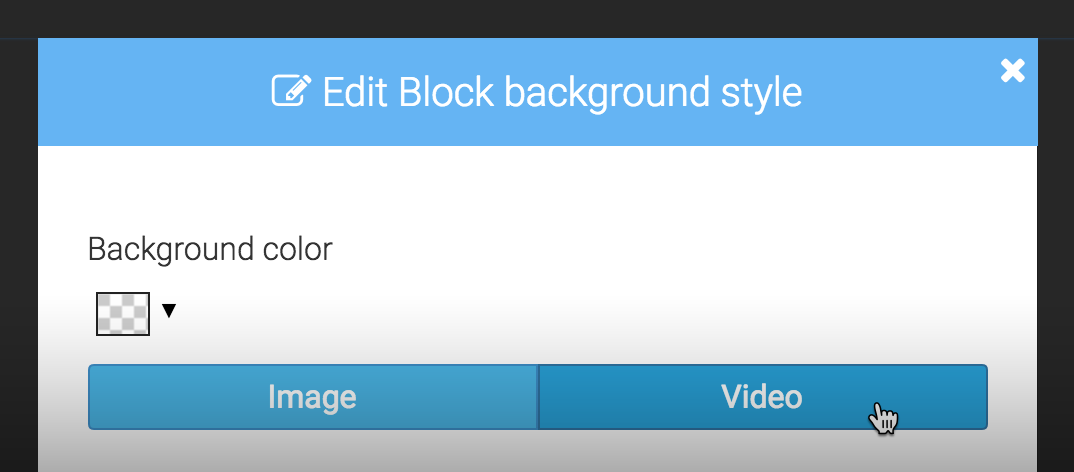
2. Valitse taustan tyypiksi Video

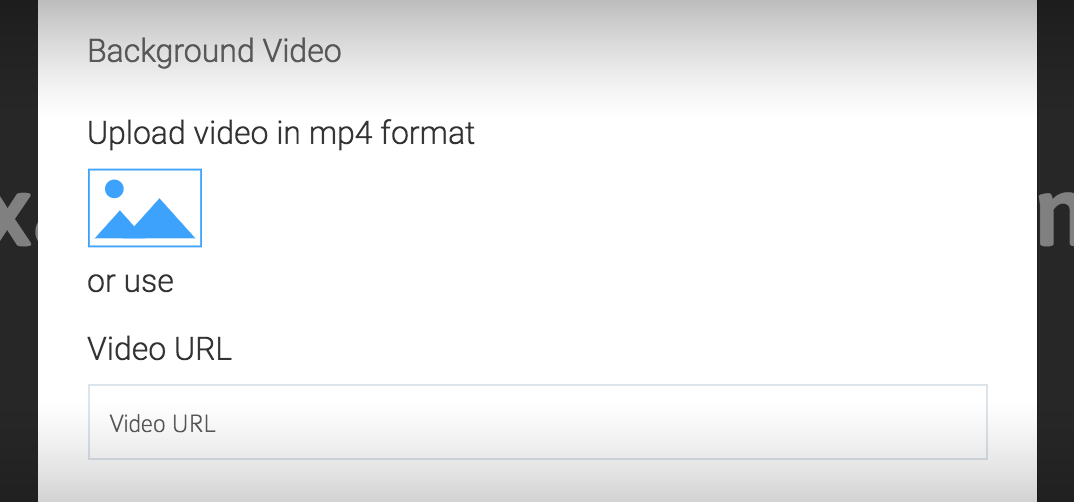
3. Lataa video mp4 -formaatissa. Taustavideon suositeltava koko on alle 5 mb. Maksimikoko on 30 mb.
Huomaa, että suuret tiedostot kasvattavat sivun latausaikaa.

4. Klikkaa Edit background-nappia yläpalkissa

5. Jos haluat, lataa esikatselukuva, joka näytetään ennen kuin video on latautunut. Yleensä esikatselukuvana käytetään videon ensimmäistä ruutua.

6. Klikkaa Edit background-nappia yläpalkissa

7. Valitse venytetäänkö video taustalle elementin korkeuteen vai leveyteen perustuen.
!!Huomaa erillinen asetus mobiiliversiolle
Jotta video näyttäisi hyvältä myös mobiililaitteilla, voit määrittää elementille minimikorkeuden mobiililaitteita varten.





















