toggle mobile menu
PERUSTEET
HTML-koodin liittäminen verkkosivuille
Lisää sivustolle koodiliitännäisiä (plugin) esimerkiksi sosiaalisen median syötteiden (feed) tai upotettujen videoiden käyttöä ajatellen. Voit myös käyttää koodaamalla tehtyjä kustomoituja erityisominaisuuksia HTML-sisällön avulla. Tässä ohjeessa näytetään, kuinka YouTube-video upotetaan kotisivuille.
Sivulle upotetun YouTube-videon lisääminen
Klikkaa tyhjää sisältöelementtiä ja lisää HTML code -sisältötyyppi.

Vaihe 1
Avaa YouTube -videon sivu selaimessa ja klikkaa Share-nappia videon alla.

Vaihe 2
Klikkaa Embed-vaihtoehtoa.

Vaihe 3
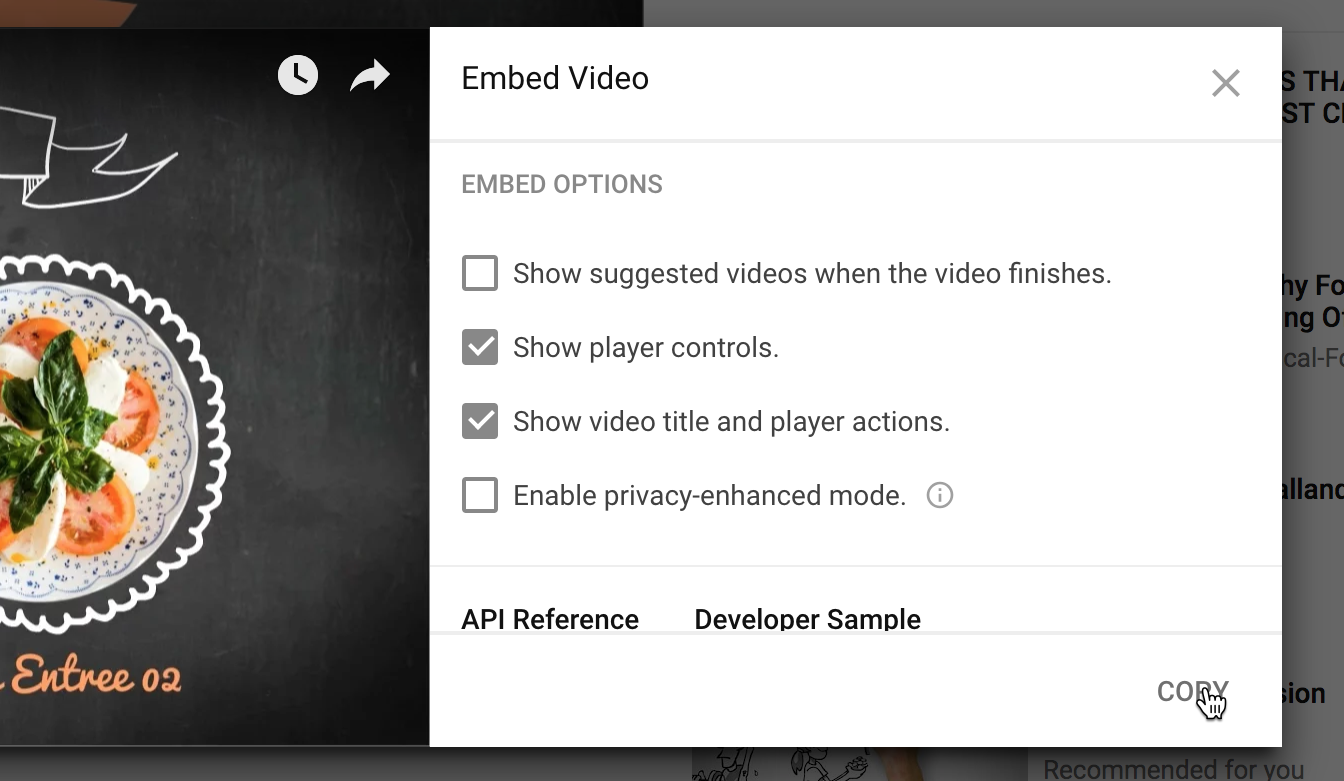
Valitse haluamasi videon asetukset ja klikkaa copy.
Upotuskoodi kopioidaan tietokoneen leikepöydälle.

Vaihe 4
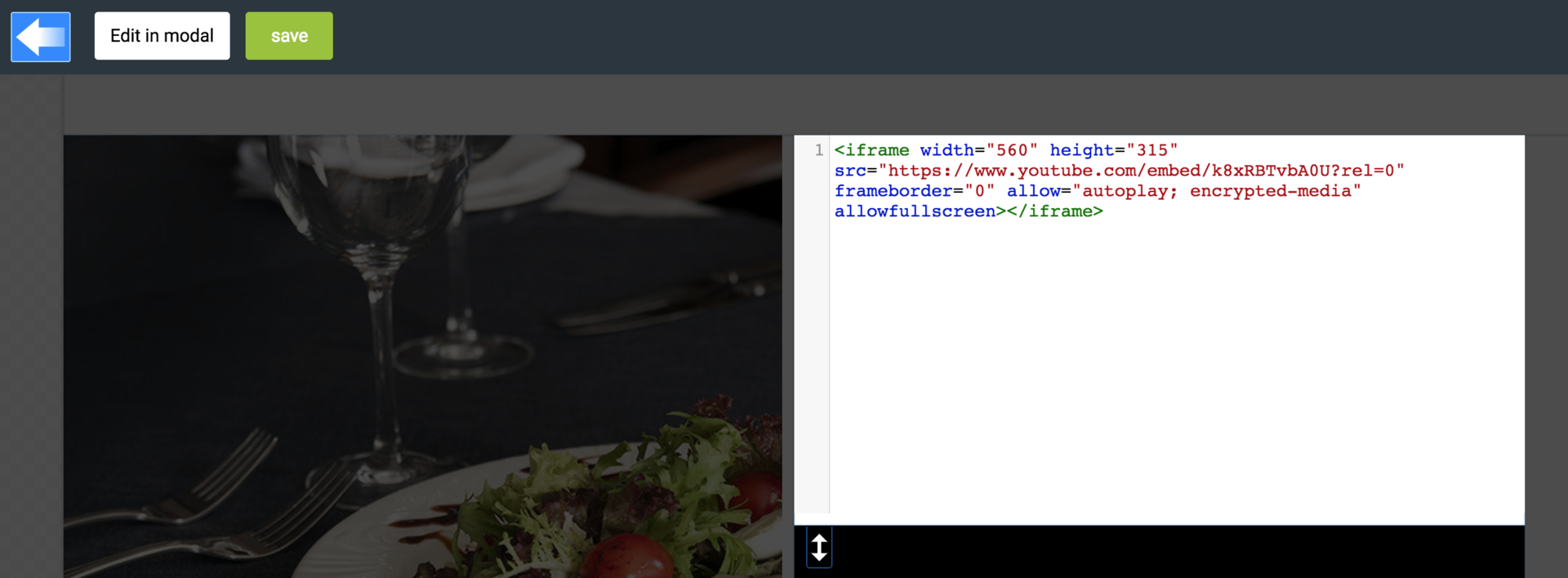
Liitä koodi HTML-elementtiin LiquidBlox-sivulla.

- Videon leveys ja korkeus
- Sisältöelementin leveys ja korkeus
Voit joutua muuttamaan videon koon määrittäviä asetuksia koodissa, jotta video asettuu sivulle halutulla tavalla.

Valmis sivu, johon video on upotettu.