
Mitä kotisivujen latausnopeus ja Core Web Vitals tarkoittavat
Kuinka ne vaikuttavat yritysten menestymiseen verkossa?
Google kertoi hakukonenäkyvyyteen vaikuttavasta muutoksesta vuonna 2021.
Core Web Vitals -arvot mittaavat sivuston aitoa käyttökokemusta, ja niiden painotus Googlen hakutuloksissa tulee nousemaan ajan mittaan Googlen kehittäessä käyttökokemusta mittaavaa analytiikkaa pidemmälle.
Hakutulosten eli SEO:n lisäksi Core Web Vitals -parannukset lisäävät tutkitusti yritysten myyntiä verkossa. Todettakoon, että perusasiat pitää ensin olla kunnossa eli sivustolla on tarpeeksi liikennettä ja sivusto on viritetty myynnin mahdollistavaksi kokonaisuudeksi.
Tässä artikkelissa kerrotaan, mitä Core Web Vitals käytännössä tarkoittaa ja millaisia tuloksia sen parantamisella on ollut yritysten myyntiin.
Mitä eroa on kotisivujen latausnopeudella ja Core Web Vitals -arvoilla?
Molempia mitataan Googlen PageSpeed Insights -työkalulla.

- Jos Core Web Vitals Assessment antaa tuloksen Passed tai Failed, on sivustolla ollut tarpeeksi liikennettä mittauksen tekemiseen. Jos verkkosivuilla on liian vähän vierailijoita, ei Google pysty muodostamaan tulosta, koska mittaus perustuu aitojen käyttäjien kokemukseen.
- Alempana sivulla otsikon Diagnose performance issues alla oleva Performance-tulos kertoo kyseisen sivun suorituskyvyn teknisesti mitattuna ilman aitoa käyttäjää eli ihmistä. Performance-tulosta käytetään usein sivun nopeuden mittarina.
Huomaa, että Googlen PageSpeed Insights -työkalu antaa ensiksi mobiililaitteen tulokset. Tämä johtuu siitä, että valtaosa verkkosivujen käytöstä tapahtuu nykyään puhelimella ja 26.3.2018 Google ilmoitti aloittavansa
verkkosivustojen hakutulosten muodostamisen ensisijaisesti sivuston mobiiliversiosta
Kuinka Googlen PageSpeed Insights -testin tuloksia tulkitaan?

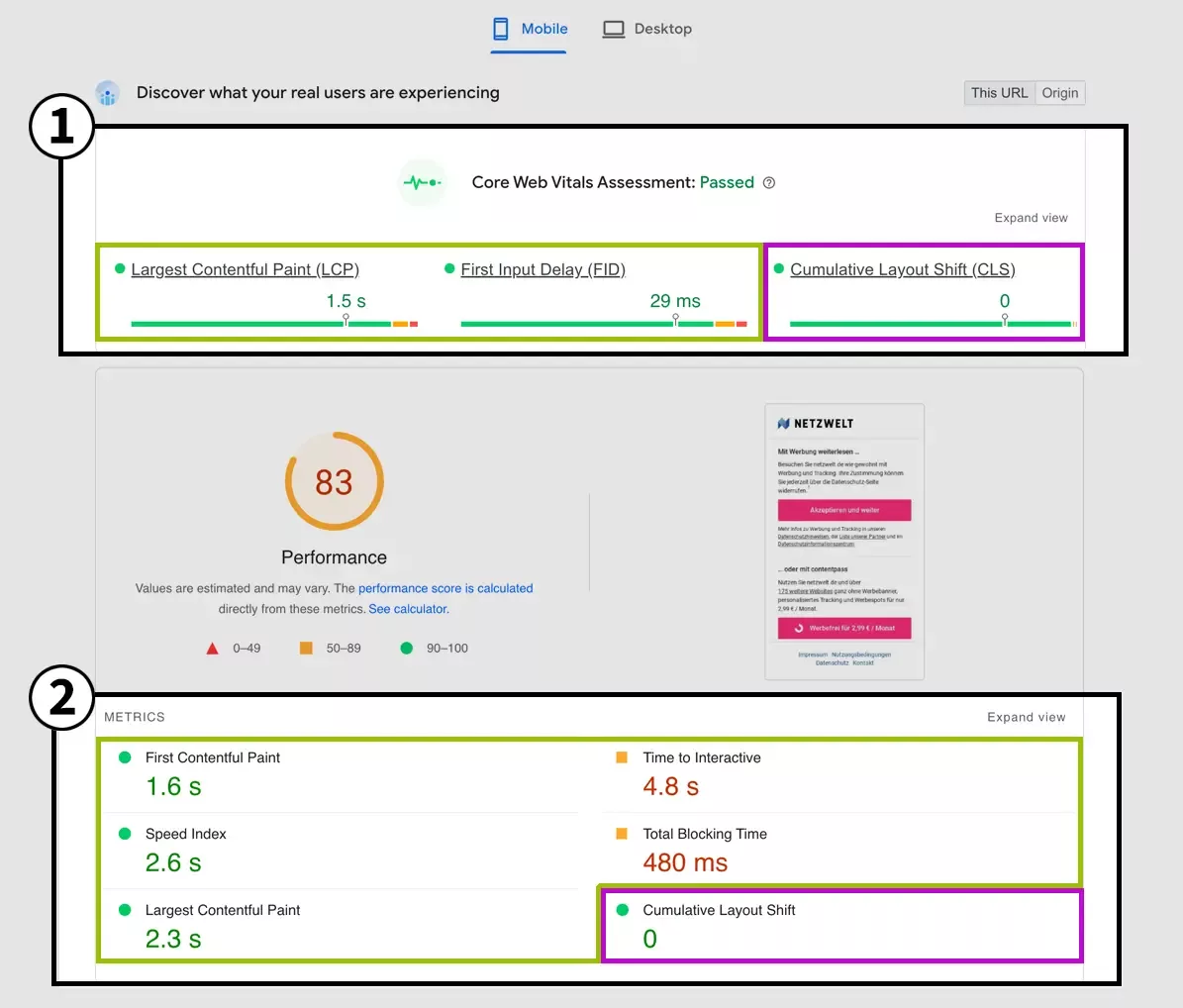
1) Core Web Vitals tunnistaa käyttökokemuksen ongelmat antamalla tuloksen kolmelle ensisijaiselle käyttökokemuksen alueelle.
Largest Contentful Paint (LCP) tarkoittaa kuinka nopeasti selaimessa ilman scrollausta näkyvä osa on täysin valmis katseltavaksi.
First Input Delay (FID) tarkoittaa kuinka nopeasti käyttäjät aloittavat vuorovaikutuksen sivuston kanssa esimerkiksi linkkejä klikkaamalla.
Cumulative Layout Shift (CLS) tarkastelee sivujen visuaalista vakautta. Jos sivu elää ja elementit “pomppivat” latauksen aikana, alentaa se CLS-arvoa.
2) Yksittäisen sivun nopeuden mittauksen tulos eli Performance koostuu kuudesta osa-alueesta.
First Contentful Paint mittaa aikaa siihen, kun selain näyttää ensimmäisen osan sivusta selaimessa.
Time to Interactive mittaa aikaa siihen, kun sivun kanssa voi alkaa vuorovaikutukseen esimerkiksi linkkejä klikkaamalla.
Speed Index mittaa kuinka nopeasti sivun näkyvä sisältö on valmis tarkasteltavaksi.
Total Blocking Time on First Contentful Paintin ja Time to interactiven välinen aika. Tähän vaikuttaa pääosin javascriptin käyttö sivustolla.
Largest Contentful Paint tarkoittaa kuinka nopeasti selaimessa ilman scrollausta näkyvä osa on täysin valmis katseltavaksi.
Cumulative Layout Shift tarkastelee sivun visuaalista vakautta. Jos sivu elää ja elementit “pomppivat” latauksen aikana, alentaa se CLS arvoa.
Kuvassa on käytetty vihreää ja violettia väriä korostamaan millä yksittäisen sivun Performance-mittareilla on vaikutusta koko sivuston Core Web Vitals -arvoihin. Cumulative Layout Shift vastaa molemmissa samaa asiaa. Muut osa-alueet liittyvät sivun nopeuteen ja ovat toisistaan riippuvaisia. Esimerkiksi parannus First Contentful Paint -arvossa vaikuttaa suoraan myös Largest Contentful Paint -arvoon.
Kuinka sivuston nopeus ja Core Web Vitals optimoidaan
Sivuston alustan valinta vaikuttaa mahdollisuuksiin optimoida nopeutta itse. Kotisivukoneet (web site builders) eivät yleensä mahdollista optimointia kovin pitkälle. Suomalainen LiquidBlox on panostanut nopeusoptimointiin ja tarjoaa asiakkailleen Speed Booster -palvelun sivujen nopeuden (Performance) nostamiseen noin 90 / 100 pisteeseen.
Verkkokauppa-alustoilla pullonkaulana on usein liian suuri määrä kerralla ladattavia resursseja ja sisällön dynaaminen luonne, kuten tuotteen ajantasainen saatavuus. Näistä syistä verkkokaupan optimointi on usein haastavaa ja vaatii hieman alaustan peruslogiikan muuttamista.
Lue Shopify verkkokaupan nopeusoptimoinnista >
CDN (Content Delivery Network) parantaa verkkosivuston suorituskykyä ja sivun latausaikaa tallentamalla staattisen sisällön, kuten kuvat, CSS:n ja javascriptin välimuistiin lähelle käyttäjiä ja auttaa siten parantamaan Core Web Vitals -pisteitä. Mittarit kuten LCP, CLS ja FID paranevat lyhyempien latausaikojan myötä.
Tässä lista vinkeistä parannusten toteuttamiseen:
- Lataa vähemmän HTML-elementtejä sivun latautuessa.
- Vähennä HTTP-kutsuja sivun latautuessa ja lataa loput resurssit vasta siinä vaiheessa, kun niitä tarvitaan sivulla.
- Pakkaa kuvat pienemmiksi sivun latautuessa. Suuremmat kuvat voi ladata dynaamisesti sivun LCP:n valmistuttua
- Minimoi sivulle ladattavien CSS-tyylitiedostojen koko
- Käytä CDN-palvelua (Content Delivery Network) resurssien lataamiseen
- Valitse nopeusoptimoitu hosting-palveluntarjoaja.
Core Web Vitals -testin tulos perustuu edeltäviin 28 päivään eli uusia tuloksia ei näe heti optimoinnin jälkeen. Performance-pisteet ovat heti nähtävissä optimointia tehtäessä.
Näin yritykset ovat hyötyneet verkkosivujen optimoinnista
Case Swappie
Suomessakin tunnettu käytettyjen puhelimien välittämiseen erikoistunut Swappie nosti verkkokauppansa myyntiään parantamalla Core Web Vitals -arvoja.
Swappie paransi sivustonsa mobiiliversion nopeutta ja latauksen vakautta seuraavasti: FCP 23 %, LCP 55 %, CLS 91 %, FID 90 %. Näillä parannuksilla Swappien verkkokaupan myynti nousi 42 % mobiiliversion osalta.
Lähde https://web.dev/swappie/
Case Vodafone
Vodafone on johtava televiestintäyritys Euroopassa ja Afrikassa.
Suorittamalla A/B-testin, joka keskittyi erityisesti Web Vitalsin optimointiin, Vodafone havaitsi, että LCP:n 31 %:n parannus lisäsi myyntiä 8 %, paransi 15 % liidi vs. sivustovierailu -suhdetta (lead to visit rate) ja paransi 11 % ostoskori vs. sivustovierailu -suhdetta (cart to visit rate).
Lähde https://web.dev/vodafone/
Case Farfetch
Luksusverkkokaupan Farfetchin analyysi osoitti, että verkkokaupan konversioprosentit alkoivat laskea ja poistumisprosentti nousi. Farfetchilla huomattiin, että käyttäjät alkoivat reagoida hitaaseen sivun lataukseen. Kaupan konversioprosentti laski keskimäärin -1,3 % jokaisella 100 millisekunnin kasvulla LCP-arvossa.
Lähde https://web.dev/farfetch/
Chromium Blogi
Chromium on avoimen lähdekoodin selainprojekti, jonka tavoitteena on luoda turvallisempi, nopeampi ja vakaampi tapa käyttää internettiä.
Chromiumin tutkimuksessa tarkasteltiin uutis- ja verkkokauppasivustoja, joiden liiketoiminta on riippuvainen liikenteestä ja vierailijan siirtymisestä askel askeleelta kohti konversioita. Tutkimuksessa analysoitiin miljoonien käyttäjien poistumisprosentteja.
Tutkimus osoitti, että jos sivusto alitti arvot LCP alle 2,5 sekuntia, CLS alle 0,1 ja FID alle 100 millisekuntia, uutissivustoilla oli 22 % vähemmän välittömiä poistumisia ja verkkokauppasivustoilla oli 24 % vähemmän välittömiä poistumisia.
Lähde https://blog.chromium.org/2020/05/the-science-behind-web-vitals.html
Yhteenveto
Olet lukenut blogin tähän asti ja kysyt varmasti itseltäsi: Onko nopeuden optimoinnista hyötyä yritykselleni?
Vastaus on KYLLÄ.
Kaikki joille vastaus on jotain muuta ovat jo poistuneet sivulta ennen tätä kappaletta.
Jos kyseessä on verkkokauppa tai uutissivusto, asia on kristallin kirkas. Pienikin parannus optimoinnissa vie kohti lisääntyvää myyntiä.
Entä mikroyrityksen sivusto? Jos kotisivut pelaavat minkäänlaista roolia asiakkaiden hankinnassa, et halua menettää vuoden suurinta kauppaasi sen takia, että hän poistui sivustolta sen hitauden vuoksi.
Kaikki sivuston sisällön markkinoinnin ja viestinnän toimenpiteet maksavat aikaa tai rahaa. Ensimmäinen kohta myyntisuppilossa kohti asiakkuutta on kohdesivulla pysyminen ja sen viestin sisäistäminen. Hitaat sivustot nostavat välitöntä poistumista (bounce rate) ja tuhlaavat yrityksen aikaa ja rahaa.
Artikkelin ovat kirjoittaneet nopeusoptimoinnin asiantuntija
Jani Hiltunen (LiquidBlox) ja Digitaalisen markkinoinnin asiantuntija Jukka Ikonen (Somafy Oy).
AUTAMME YRITYKSIÄ SIVUSTOJEN CORE WEB VITALS:IN JA NOPEUDEN OPTIMOINNISSA.

