
What does website loading speed and Core Web Vitals mean
How do they affect companies' success online?
Google told about the change affecting search engine visibility in 2021.
The Core Web Vitals values measure the genuine user experience of the site, and their importance in Google's search results will increase over time as Google continues to develop the user experience measuring analytics.
In addition to search engine optimisation (SEO), Core Web Vitals improvements have been proven to increase companies' online sales. Note that the basics must be in order first, i.e. the site has enough traffic and the site is set up to enable sales.
This article explains what Core Web Vitals means in practice and what kind of results improving it has had on business' sales.
What is the difference between website load speed and the Core Web Vitals?
Both are measured with the Google PageSpeed Insights tool.

- If the Core Web Vitals Assessment shows a result of Passed or Failed, the site has had enough traffic to make the measurement. If the website has had too few visitors, Google will not be able to generate the result, because the measurement is based on the experience of genuine users.
- At the bottom of the page, under the heading Diagnose performance issues, the Performance result shows the performance of that page technically measured, without a real user, i.e. a human. Performance result is often used as a measure of page speed.
Please note that Google's PageSpeed Insights tool gives mobile results first. This is due to the fact that the majority of website use today is on a phone and on 26 March 2018 Google announced that it would start generating website search results primarily from the mobile version of the site.
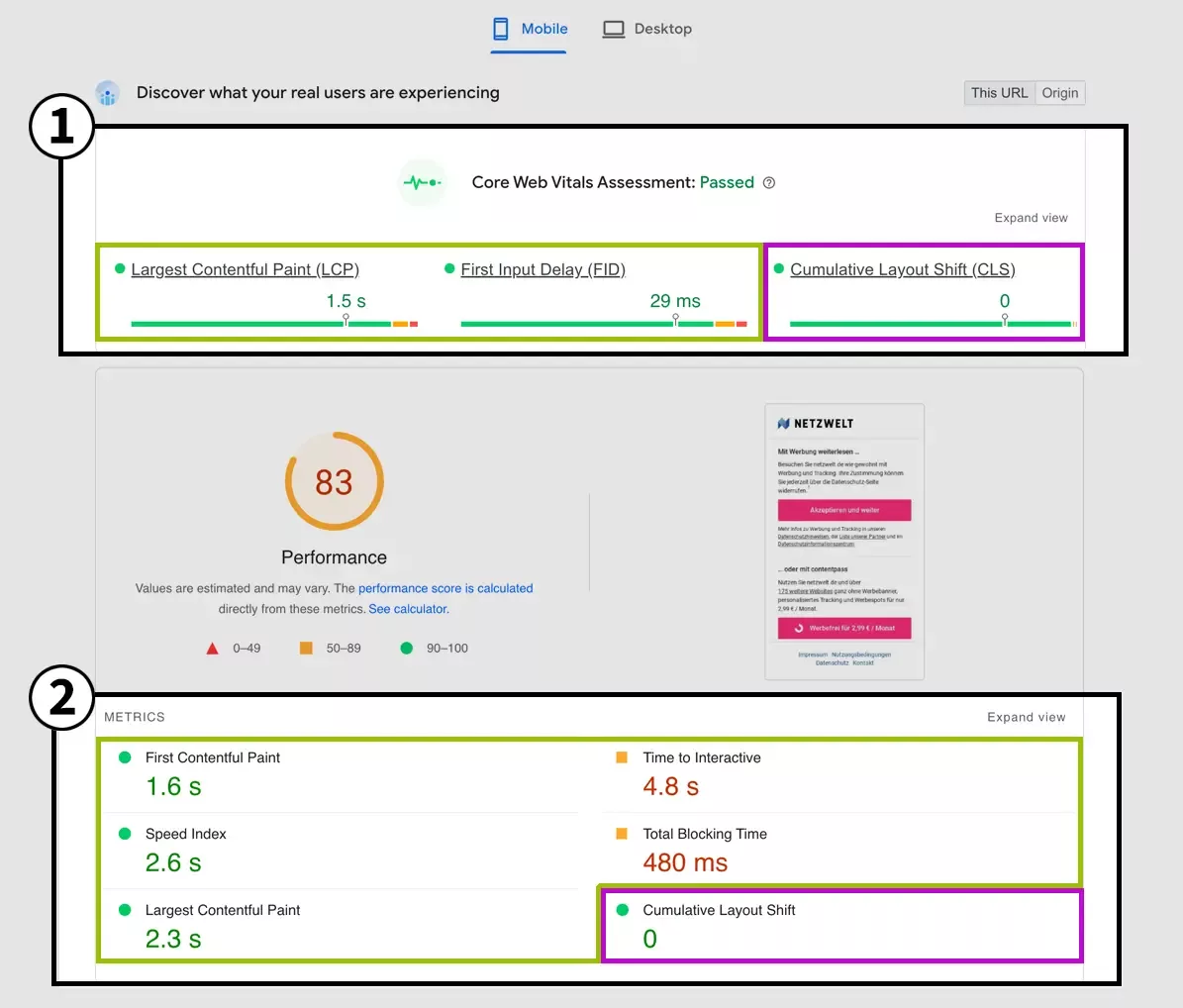
How to interpret the results of Google's PageSpeed Insights test?

1) Core Web Vitals identifies user experience issues by providing a score for three primary user experience areas.
Largest Contentful Paint (LCP) means how quickly the part visible in the browser without scrolling is completely ready for viewing.
First Input Delay (FID) means how quickly users start interacting with the site, for example by clicking on links.
Cumulative Layout Shift (CLS) reviews the visual stability of pages. If the page is shifting and the elements "bounce" during loading, it lowers the CLS value.
2) The result of measuring the speed of an individual page, i.e. Performance, consists of six areas.
First Contentful Paint measures the time until the browser displays the first part of the page in the browser.
Time to Interactive measures the time until you can start interacting with the page, for example by clicking links.
Speed Index measures how quickly the page's visible content is ready for viewing.
Total Blocking Time is the time between First Contentful Paint and Time to Interactive. This is mainly affected by the use of Javascript on the site.
Largest Contentful Paint means how quickly the part visible in the browser without scrolling is completely ready for viewing.
Cumulative Layout Shift reviews the visual stability of pages. If the page is shifting and the elements "bounce" during loading, it lowers the CLS value.
Green and purple colors are used in the picture to highlight which Performance metrics of a single page have an impact on the Core Web Vitals values of the entire site. Cumulative Layout Shift corresponds to the same thing in both. Other areas are related to page speed and are interdependent. For example, an improvement in the First Contentful Paint value directly affects the Largest Contentful Paint value as well.
How to optimise site speed and Core Web Vitals
The choice of website platform affects the possibilities of optimising the speed yourself. Website builders usually do not allow optimisation very far. The Finnish company LiquidBlox has invested in speed optimisation and offers its customers the Speed Booster service to increase the speed (Performance) of pages to about 90/100 points.
E-commerce platforms often have too many resources to download at once and the dynamic nature of the content, such as the up-to-date availability of the product, is a bottleneck. For these reasons, optimising an online store is often challenging and requires changing the basic logic of the platform a bit.
Read more about optimising a Shopify online store >
A CDN (Content Delivery Network) improves website performance and page load time by caching static content such as images, CSS and javascript close to users, thereby helping to improve Core Web Vitals scores. Meters such as LCP, CLS and FID improve with shorter loading times.
Here is a list of tips for implementing improvements:
- Load fewer HTML elements on page load.
- Reduce HTTP calls when the page loads and load the rest of the resources only when they are needed on the page.
- Compress the images to a smaller size when the page loads. Larger images can be loaded dynamically after the LCP of the page is completed
- Minimise the size of CSS style files loaded on the page
- Use CDN service (Content Delivery Network) to load resources
- Choose a speed-optimised hosting provider.
The result of the Core Web Vitals test is based on the previous 28 days, i.e. you will not see new results immediately after optimisation. Performance scores are immediately visible when optimising.
This is how companies have benefited from website optimisation
Case Swappie
Swappie, which specializes in brokering used phones, increased its online store sales by improving its Core Web Vitals values.
Swappie improved the speed and loading stability of the mobile version of its site as follows: FCP 23 %, LCP 55 %, CLS 91 %, FID 90 %. With these improvements, Swappie's online store sales increased by 42% for the mobile version.
Source https://web.dev/swappie/
Case Vodafone
Vodafone is a leading telecommunications company in Europe and Africa.
By running an A/B test specifically focused on optimising Web Vitals, Vodafone found that a 31% improvement in LCP resulted in an 8% increase in sales, a 15% improvement in lead to visit rate and an 11% improvement in cart to visit rate.
Source https://web.dev/vodafone/
Case Farfetch
An analysis by the luxury online store Farfetch showed that the conversion rates of the online store started to decrease and the bounce rate increased. Farfetch noticed that users started reacting to slow page loading. On average, the trade conversion rate decreased by -1.3% for every 100 millisecond increase in the LCP value.
Source https://web.dev/farfetch/
Chromium Blogi
Chromium is an open source browser project that aims to create a safer, faster and more stable way to use the internet.
Chromium's studyreviewed news and e-commerce sites whose business depends on traffic and moving the visitor step by step towards conversions. The study analyzed the bounce rates of millions of users.
The study showed that if a site had LCP below 2.5 seconds, CLS below 0.1, and FID below 100 milliseconds, news sites had 22% fewer bounces and e-commerce sites had 24% fewer bounces.
Source https://blog.chromium.org/2020/05/the-science-behind-web-vitals.html
Summary
You've read the blog so far and you're probably asking yourself: Is speed optimisation beneficial for my business?
The answer is YES.
Everyone for whom the answer is something else has already left the page before this paragraph.
If it's an online store or a news site, it's crystal clear. Even a small improvement in optimisation leads to increased sales.
What about a micro business site? If the website plays any role in customer acquisition, you don't want to lose your biggest deal of the year because the potential client left the site because of its slowness.
All measures of marketing and communication of website content cost time or money. The first step in the sales funnel towards getting a customer is making sure the lead is staying on the target page and is internalising its message. Slow websites increase the bounce rate and waste the company's time and money.
The article was written by a speed optimisation expert
Jani Hiltunen (LiquidBlox) and a digital marketing specialist Jukka Ikonen (Somafy Oy).
WE HELP COMPANIES IN OPTIMISING THE CORE WEB VITALS AND SPEED OF THE WEBSITES.

