
Understanding customer journey when designing a website
Planning clarifies the structure of the website and helps to increase conversions
Understanding customer journey and creating a customer journey map is actually more important when designing a website than making a visually appealing website. Planning the customer journey clarifies the structure of the website and helps to increase conversions.
There are two types of customer journeys: external and internal. The external customer journey refers to searching and comparing information outside the site, including Search Engine Optimization (SEO). However, in this article, we focus on the internal customer journey.
Customer Journey Design – How should you start planning the customer journey?
The first step in creating a website is to create a primary goal (CTA) which can include:
- Contact
- Direct purchases
- Customer service
- Booking a demo
- Service demonstrations
- Storytelling
- Discoverability (contact information, map)
The customer journey to the primary goal usually starts from the main visual element of the home page, i.e., the hero banner.
Secondary goals are detours to the primary goal. These can be, for example, reference stories, videos, or other materials that support the customer journey and provide easy access back to the primary path.
What is CTA?
CTA stands for Call to Action, a commanding word, or a phrase. CTA should be kept clear and concise.
- Examples of CTAs can include:
- Contact us
- Watch the video
- Order now
- Download here
Once the goal is clear, concrete steps lead the customer along their journey. For example, if the goal of your site is to book a consultation, the customer journey might look like this:
1. A potential customer comes to the home page. Explain in a maximum of three sentences why this product or service would be suitable for them (title, short description).
2. They can book a consultation immediately through the hero banner CTA.

3. A brief introduction of the product/service (textual content and visual support).
4. They will have an opportunity to book a demo: “Book a demo” (CTA).

5. Conversion is supported with reference comments (social proof).

6. Potential customer follows the path to content pages such as blogs, guides, or pricing.

7. Showcasing a special offer to appeal to your existing customers.

8. CTA and an easy way to contact can be found in the footer (bottom of the page).

Next, consider what kind of content supports this goal. In addition to the main content, layout, the emotional aspect (visuality), and location on the site are essential.
Example: The goal is to attract customers to a physical store. The most traffic on a site usually lands on the home page. Map view and open hours should be placed below the Hero image so that mobile users can easily find location-based information.
There should be a maximum of three clicks between arrival and goal completion. Here's how to think about click-through content:
- Arousing interest
- Information and comparison
- Target CTA
Site structure into a customer journey map

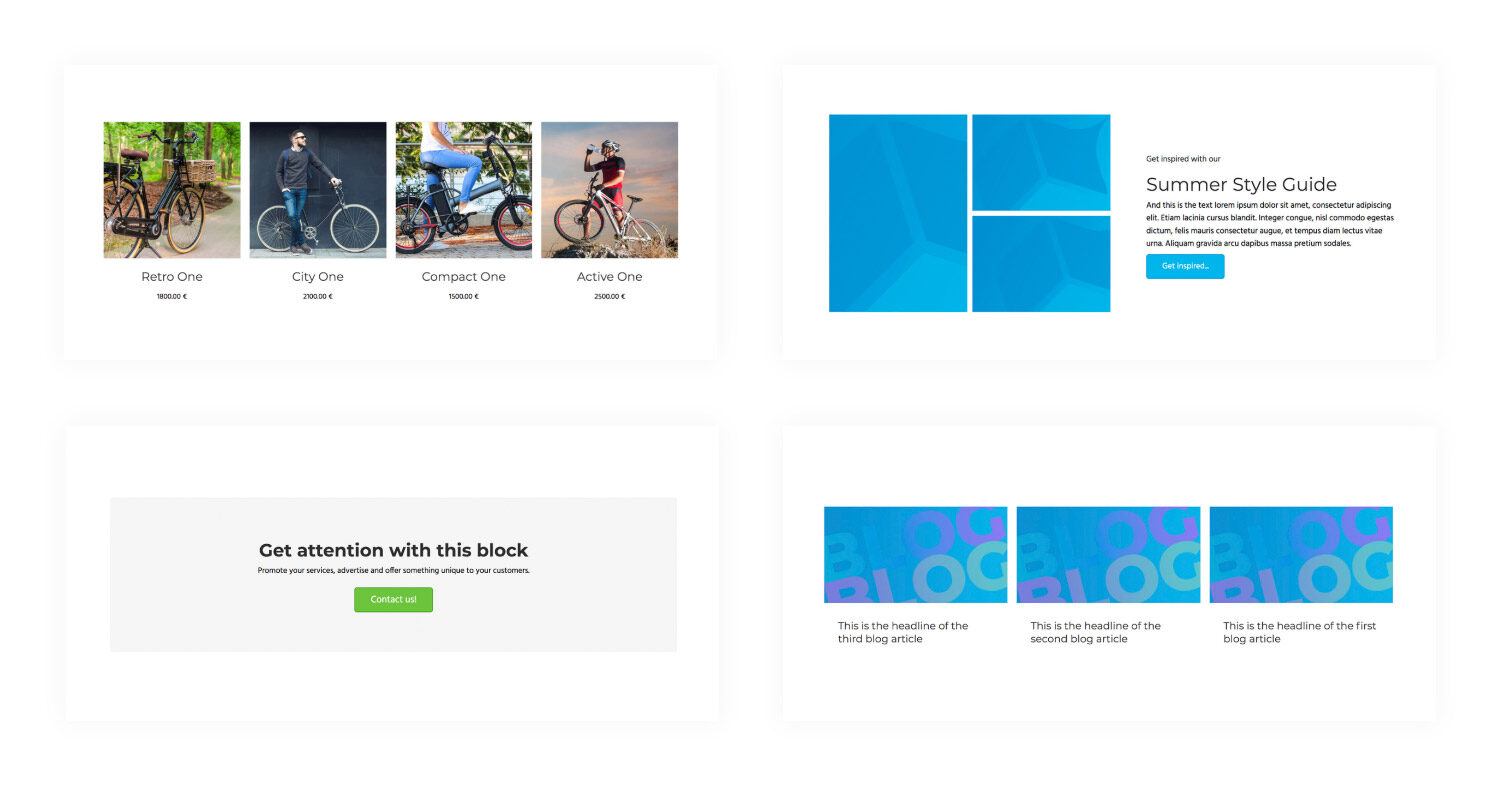
When building the website, you should take into account the smoothness of the customer journey, and map it out in visual form like shown above. Consider how your site looks and flows with desktop, tablet, and for mobile users.
We recommend the following structure for the home page. The screen shots are from LiquidBlox´s block gallery, where you will find ready-made elements for different needs.
Hero banner and CTA button
a. A one-sentence headline.
b. Two sentence tagline.
c. CTA #1.

Showcasing products/services and supportive content (for example, a visual display for other content, such as blogs) and CTA #2.

Social proof (case studies, references, customer comments, customer logos, partnerships, certifications, and company metrics such as the number of customers are good credibility factors).

The footer is intended to be a “summary” of the site where a customer can find eg. social media channels, a newsletter subscription, and an easy way to get in touch. The footer is displayed on each page of the website.

Communication must be accessible and multi-channel
When a website visitor wants to get in touch, there must be a clear way at every stage of the customer journey as soon as the customer is ready for action.
It is advisable to design the communication channels so that the company providing the services can handle the communication as efficiently as possible.
Various contact channels include:
- Contact form
- Linking the phone number (great for mobile users!)
- Email link (mailto: test@example.com)
- Chat
Example: You are designing a site for a roof renovation company that employs two people. Chat might not be the best way to get in touch, as the visitor usually expects immediate action when contacting the company via chat.
Summary
With these guidelines, you can build a smooth customer journey and improve your website’s conversions. It’s also worth remembering that practice makes perfect! It's a good idea to measure your site’s performance, for example, with Google Analytics or Hotjar. Website and customer journey development should always be based on factual data.
Remember that every designer always starts somewhere. As you gain experience, you will be able to intuitively think about a compelling customer journey right from the moment your customer talks about their needs for a website or a new idea comes up for digital content. Practice, measure, develop!
Would you be interested in professional website design? Learn more about how to get started.

